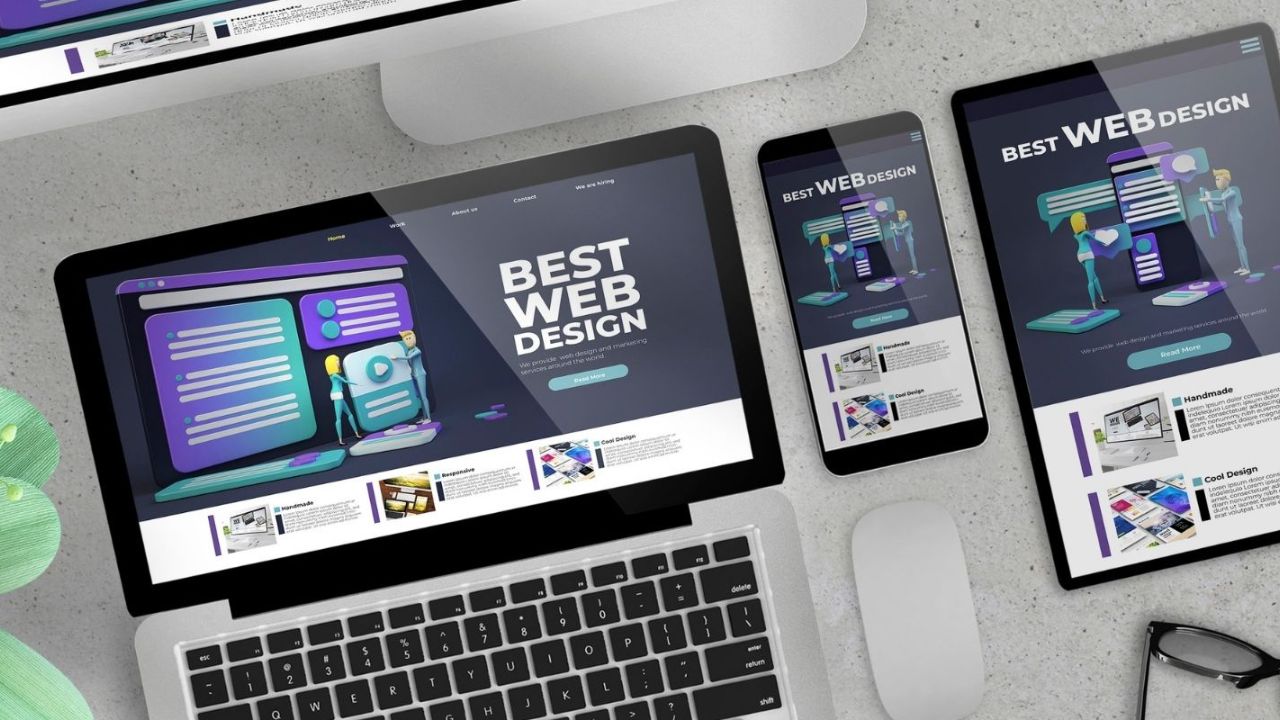
Un sito web responsive è una piattaforma “intelligente” che adegua automaticamente tutti i contenuti delle pagine al dispositivo di navigazione.
Ormai, ognuno di noi è abituato ad approcciarsi a Internet da smartphone, desktop o tablet senza particolari problemi. Da un lato, questo dà grande libertà agli utenti e garantisce loro la possibilità di essere sempre connessi ovunque si trovino. Dall’altro, se sei proprietario di uno spazio digitale, diventa fondamentale mettere in pratica alcuni accorgimenti per poter essere sempre raggiungibili. Infatti, device diversi impongono la necessità di un riposizionamento degli elementi affinché rimangano tutti visibili su schermi di dimensioni variabili.
Proprio per questo, se sei un’azienda e vuoi mantenere alto il coinvolgimento dell’utente, ad oggi è di vitale importanza dotarsi di un sito web responsive. Al contrario, rischi di offrire ai visitatori un’esperienza di navigazione decisamente poco appagante con un’alta probabilità che la tua percentuale di rimbalzo aumenti.
In questo articolo, gli esperti di Isola di Comunicazione ti offrono 4 semplici consigli da seguire per creare un sito web responsive efficace.
Utilizzare un builder con opzioni responsive
Il builder è lo strumento che ti permette di costruire il tuo sito e scegliere che posizione assegnare ad ogni elemento. Ad esempio, in WordPress i più famosi sono Elementor e Divi. Sceglierlo con opzioni responsive permette alle tue pagine di adattarsi in automatico a qualsiasi device di visualizzazione.
Nonostante questo metodo di realizzazione siti web sia più agile rispetto ai siti custom (ovvero, quelli in cui il codice viene scritto “a mano”), in realtà il lavoro da eseguire è comunque ingente. Infatti, impone la necessità di impostare i contenuti (testi, immagini, video) da 3 punti di vista:
- Desktop – Solitamente, questo è il punto di partenza. Il builder ci mostra l’anteprima del sito “a tutta pagina”, così come lo vedremo sfruttando lo schermo del PC.
- Smartphone – Allo stesso modo, questa modalità di visualizzazione sposta in automatico gli elementi per adattarsi a una visualizzazione da smartphone. Tuttavia, può accadere che il restringimento dello schermo porti a una disposizione dei contenuti poco efficace. Quindi, occorre visualizzare pagina per pagina e apportare le necessarie modifiche.
- Tablet – Nei tablet, lo spazio di visualizzazione è a metà strada tra il desktop e lo smartphone. Di solito, questo comporta solo un leggero ingrandimento degli elementi rispetto alla consultazione da cellulare. Tuttavia, è sempre bene controllare che sia effettivamente così e che non ci siano eventuali errori da correggere.
Eseguire questi 3 check è un investimento di tempo indispensabile per migliorare la visibilità del sito e aumentare il numero di visitatori. Questo perché il tuo spazio digitale diventa accessibile da ogni dispositivo e gli utenti possono consultarlo sempre. Difatti, sarebbe davvero un peccato riuscire a posizionarsi in prima pagina di Google e poi non ottenere la visita solo perché il sito non è visualizzabile.
Leggi anche:
I 10 vantaggi di usare WordPress per il tuo sito
Ridurre il peso e la dimensione delle immagini per rendere il tuo sito web responsive

Ridurre la dimensione e il peso delle immagini ti permette di sviluppare pagine più snelle e leggere. Non solo: il server che ospita il sito riuscirà anche a comunicare più velocemente con i tuoi utenti, caricando i contenuti con rapidità.
A livello tecnico, ecco cosa succede:
- Nel momento in cui il visitatore accede al tuo sito web, il browser invia una richiesta al server
- Quest’ultimo fa sì che tutti i contenuti presenti nella pagina vengano caricati in modo corretto.
In molti casi, immagini di qualità troppo alta portano a una maggiore lentezza del sito perché necessitano di un maggior tempo di elaborazione da parte del server..
I siti che hanno lunghi tempi di caricamento portano a scarsi risultati, perché l’utente è incentivato ad abbandonare la navigazione piuttosto che a portare pazienza.
Inoltre, tutto questo assume connotazioni negative anche in ottica SEO. Infatti, Google tenderà a mostrare il tuo sito in posizioni molto basse.
Dunque, è fondamentale ridimensionare e ottimizzare i propri contenuti visual. In base al formato delle immagini (.png, .jpeg e .gif), puoi utilizzare 2 metodi di compressione:
- metodo lossy: prevede la perdita di alcuni dati del tuo file
- metodo lossless: alleggerisce i contenuti senza alcuna perdita di dati
Per riuscirci, esistono diversi strumenti online. Ad esempio:
- Tiny PNG
- Compressor.io
- JPEG Optimizer
- Optimizilla
Scegliere un hosting performante e affidabile per il tuo sito web responsive
L’hosting è il servizio di rete che colloca il tuo sito su un server così da renderlo accessibile a tutti. La scelta di un hosting performante e affidabile, facilita la navigazione sul tuo sito da parte degli utenti.

Spesso accade che le aziende tendano a preferire dei web hosting economici, senza comprenderne la reale importanza. Una scelta così superficiale, porta ad una maggiore lentezza del sito e una conseguente diminuzione del numero di visite.
Pertanto, ti consigliamo di selezionare un buon hosting che:
- fornisca sicurezza e affidabilità
- offra prestazioni di ottimo livello
Anche noi di Isola offriamo un servizio di hosting professionale, sicuro e performante. In particolare, siamo in grado di garantirti:
- stabilità
- prestazioni
- affidabilità nel tempo
- assistenza diretta
Rispettare le linee guida per l’usabilità da mobile
Prestare attenzione all’usabilità del sito da mobile permette di ottimizzare l’esperienza del consumatore che cerca contenuti dal telefono. Questo è importante perché, se l’utente non trova quello che cerca in modo immediato, tende ad abbandonare subito il sito.
Negli ultimi anni, la diffusione del mobile è diventata virale. Infatti, diversi studi sulla condotta digitale delle persone hanno constatato che:
- circa il 74% degli utenti preferisce utilizzare altri supporti rispetto al PC
- il 62% delle persone si connette da smartphone
- il 12% naviga sul tablet
Quindi, il primo aspetto che bisogna prendere in considerazione per un sito web responsive è che esso sia facile da navigare e che soddisfi tutti i bisogni dei tuoi utenti. In quest’ottica, un sito intuitivo e semplice, con una navigazione facilitata riesce a far vivere un’esperienza piacevole ai consumatori.
Gli aspetti da tenere in considerazione per una buona navigazione da mobile sono molteplici. Ad esempio:
- Evitare l’uso dello zoom – Per l’utente è un’azione molto scomoda.
- Visualizzare nei dettagli le immagini – Soprattutto nella fase d’acquisto in un e-commerce, l’utente vuole essere certo di ciò che compra.
- Avere un menu di navigazione sintetico – Ciò permette di raggiungere sempre l’homepage, di avere il modulo di ricerca e la call to action sempre accessibili.
Continua ad approfondire:
6 consigli per creare un sito web professionale
Isola ti aiuta a creare il tuo sito web responsive
Come avrai capito, dar vita a un sito web responsive non è affare facile. Il modo migliore per riuscirci è affidarsi a professionisti qualificati.
Isola di Comunicazione è la web agency che raccoglie un team di oltre 10 esperti, ognuno con una specifica specializzazione. Tutti insieme ci occupiamo ogni giorno di rendere responsive diverse tipologie di piattaforme:
Approfitta dei servizi della nostra agenzia creativa di Milano: richiedici subito un preventivo gratuito personalizzato e ottimizza con noi la tua presenza digitale!